
【新機能!】LIFF CLIを使って簡単なLIFFアプリ作ってみた
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
リテールアプリ共創部のるおんです。
先日、LINEヤフー株式会社さんから LIFF CLI のリリースが発表されました。今まではLINE DeveloperコンソールからLIFFアプリの設定を行なっていましたが、今回のリリースにより、CLIからLIFFアプリの操作をすることができるようになります。
今回は、このLIFF CLIをいち早く試して、簡単なLIFFアプリを作成してみたいと思います!
LIFF CLIとは
LIFF CLI とは、公式ドキュメントによると
LIFF CLIとは、LIFFアプリの開発を円滑にするCLIツールです。LIFF CLIを使うと、LIFFアプリの作成、更新、参照、削除をコマンドラインで行うことができます。
なるほど、コマンドラインからいろんなLIFFアプリの設定ができるんですね、でも具体的に何ができるのでしょうか
LIFF CLIでできること
今回リリースされた内容は、特定のチャネル内にLIFFアプリを追加することができます。
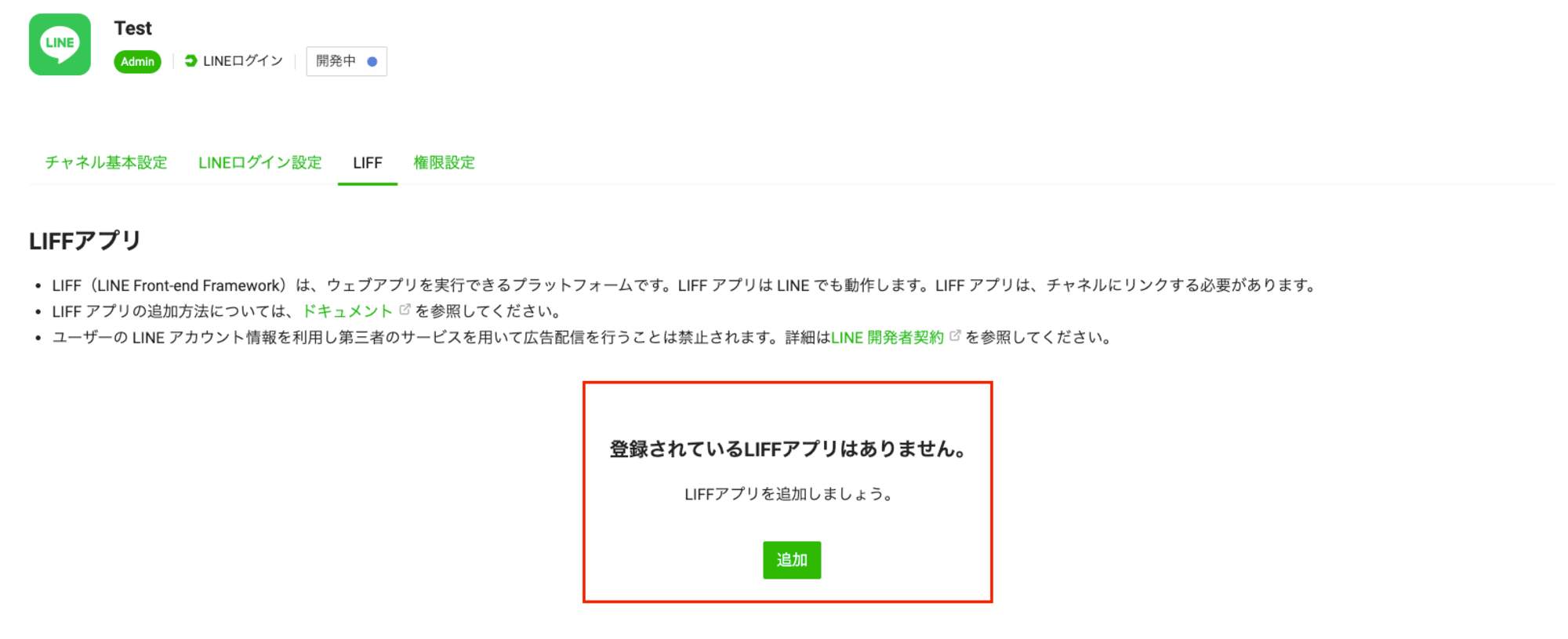
今までは、以下の画像のようにLINE DevelopersコンソールにアクセスしてチャネルにLIFFアプリを追加していたと思います。それがCLIでできるようになるということです。

また、LIFFアプリの更新、削除などもCLI上から実行することができるようです。
LIFF CLIを使用するメリット
ではCLIが提供されたことで何が嬉しいのでしょうか。個人的には以下のような恩恵を受けられることができると思っています。
- LIFFアプリ設定時にわざわざコンソール画面を開く必要がなくなる。
- コンソール画面のUIの変更などの影響を受けにくく、環境の構築の一貫性が保たれる。
- LIFFアプリの管理を自動化
特に最初のコンソール画面を開く必要がなくなるのはとてもありがたいです。マウスを使わずコマンドだけでLIFF設定ができるのはストレスフリーですよね。また、社内で環境構築のドキュメントを作成する際や、ブログを書く際など、CLIが提供されることでスクショを貼ったりする必要がなくなりコマンドベースで記述できるようになるのは便利だと思いました。
セットアップ
CLIを試す前に前提となるセットアップをしておく必要があります。
- 使用したいチャネルが作成されていること
- 追加したいLIFFアプリが開発されていること
- LIFF CLIパッケージをインストールしていること
- エンドポイントURLが取得できていること
以下の手順でぱぱっと用意してみます。
まず、最初に追加したい チャネルを作成 しておく必要があります。
今回は、Testというチャネルを作成しておきました。

次に、ローカル環境で追加したい LIFFアプリを用意 しておきましょう。
私は今回Create LIFF Appを使用して簡単なLIFFアプリを作成しました。
npx @line/create-liff-app
// ここで対話ベースでLIFFアプリの雛形を作成する
cd my-liff-app
次に、プロジェクトに肝心の LIFF CLIをインストール します
npm install -g @line/liff-cli
次に エンドポイントURLを取得 しておきます。
チャネルに追加するLIFFアプリのエンドポイントURLを用意します。これは、作成したLIFFアプリの環境を実際にデプロイして用意してもいいですが、今回はサクッと試したいのでngrokを使用してローカルサーバーをhttpsで公開したいと思います。
ngrokを用いてローカルのLIFFアプリを公開するやり方は以下の記事で詳しく解説しているので詳細は省略します。
npm run dev
ngrok http http://localhost:5173/
これでhttpsで公開されたURLが取得できます。
LIFF CLIを用いてLIFFアプリを追加してみる
さて、それでは実際に作成したLIFFアプリを、CLIを用いてチャネルに追加してみます。
公式ドキュメントはこちらです。
チャネルの追加
まず、CLI上から操作できるチャネルをLIFF CLIに登録する必要があります。channelコマンドを使用することでLIFF CLIに追加したいチャネルを登録できます。
先ほど作成したチャネルIDとチャネルシークレットを使用します。

liff-cli channel add <登録したいチャネルID>
? Channel Secret?: ********************************
=>
Channel <登録したいチャネルID> is now added.
これでLIFF CLI上にチャネルを登録することができました。
LIFFアプリの追加
次に、作成したローカルのLIFFアプリを追加します。appコマンドを使うと、LIFFアプリの作成、更新、参照、削除ができます。オプションでLIFFアプリの画面サイズなどを指定できます。
liff-cli app create \
--channel-id <追加したいチャネルID> \
--name "test-liff-app" \
--endpoint-url <エンドポイントURL> \
--view-type full
=>
Successfully created LIFF app: xxxxxxxxxx-xxxxxxxx
コマンドが成功すると、LIFF IDが表示されます。このIDは後で使用するので、メモしておきましょう。
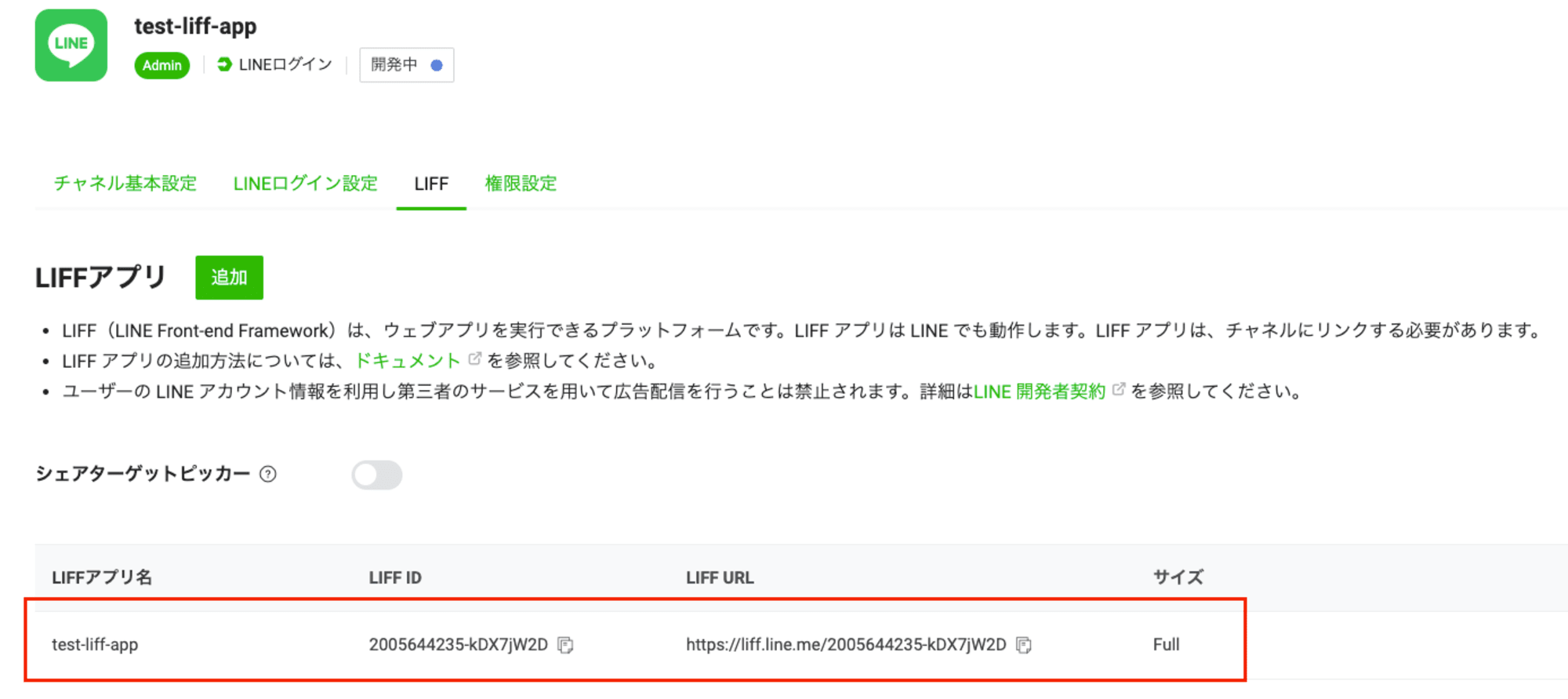
すると、Developersコンソール上でLIFFアプリが追加されたことが確認できます!

LIFFアプリの確認
作成したLIFFアプリは、CLI上でも確認できます。
liff-cli app list --channel-id <確認したいチャネルID>
=>
LIFF apps:
xxxxxxxxxx-xxxxxxx: test-liff-app
これで、作成したLIFFアプリの情報一覧が表示されます。ここに先ほど登録した「test-liff-app」が表示されていますね。
動作確認
LIFFアプリの環境変数LIFF_IDに、先ほど取得したLIFF IDを入れてください。ここの設定をしないとLIFFの初期化に失敗します。
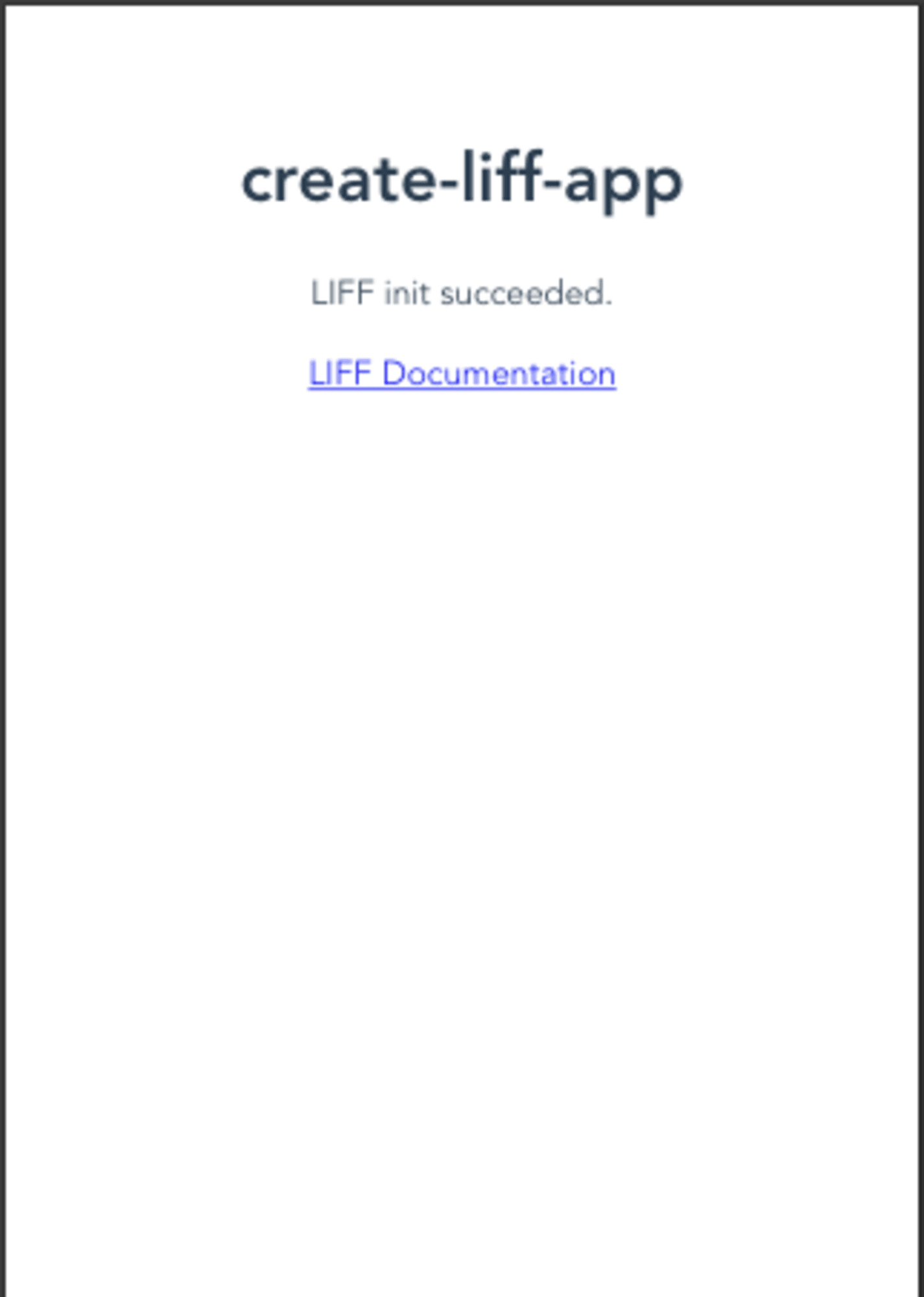
LINE Developersコンソールにアクセスし、作成したLIFFアプリの詳細ページを開きます。LIFF URLをブラウザで開いてみましょう。

無事LIFFアプリの構築に成功しました!
最後に
LIFF CLIを使用することで、コマンドラインから簡単にLIFFアプリを作成し、管理できることがわかりました。これにより、LIFFアプリの開発プロセスが大幅に効率化されます。
ただ、触ってみて感想として、登録したチャネル一覧が取得できないことや、チャネルの詳細や、LIFF URLを取得するようなコマンドは用意されていないので、これらもコマンドで取得できるようになるととても便利だと感じました。これからのアップデートに期待です!
今回はドキュメントにある内容をそのまま実行してみただけですが、LIFF CLIの使用方法を理解する良いスタートになったと思います。
参考になれば幸いです。
参考
LIFFアプリの開発を円滑にするCLIツール「LIFF CLI」をリリースしました
LIFF CLI公式ドキュメント
Create LIFF App









